 Widget ini adalah versi upgrade dari widget berbagi kita sebelumnya bersama. Ini termasuk tombol jejaring sosial populer seperti Twitter, Facebook, Google +1. Anda dapat dengan mudah menyesuaikan untuk mengubah warna latar belakang dan tampilan keseluruhan widget. Hal ini dapat ditambahkan ke kedua Blogger dan Wordpress. Memiliki penting dalam meningkatkan traffic blog melalui saham dilakukan melalui tombol-tombol yang akan beredar di media sosial dan membantu Anda menikmati lalu lintas direferensikan tahan lama. Mari menambahkan tombol-tombol berharga ini untuk blog Anda.
Widget ini adalah versi upgrade dari widget berbagi kita sebelumnya bersama. Ini termasuk tombol jejaring sosial populer seperti Twitter, Facebook, Google +1. Anda dapat dengan mudah menyesuaikan untuk mengubah warna latar belakang dan tampilan keseluruhan widget. Hal ini dapat ditambahkan ke kedua Blogger dan Wordpress. Memiliki penting dalam meningkatkan traffic blog melalui saham dilakukan melalui tombol-tombol yang akan beredar di media sosial dan membantu Anda menikmati lalu lintas direferensikan tahan lama. Mari menambahkan tombol-tombol berharga ini untuk blog Anda.Berikut cara membuatnya :
- Buka akun Blog Anda
- Masuk ke menu Template >> Procced >> Centang Expand Template Widget
- Cari kode <data:post.body/>, gunakan tombol Ctrl + F untuk melakukan pencarian cepat. Biasa nya kode <data:post.body/> pilih lah yang kedua. Lalu masukkan kode dibawah ini tepat diatas nya :
<b:if cond='data:blog.pageType == "item"'> <div style='background:#FEE6E6; border:1px solid #ddd; -moz-border-radius:9px; -webkit-border-radius:9px; border-radius:9px; padding:5px; box-shadow: 3px 3px 3px #CCCCCC;'> <table border='0'> <tr>Membuat perubahan ini:
<td><!-- Twitter -->
<a class='twitter-share-button' data-count='horizontal' data-lang='en' expr:data-text='data:post.title' expr:data-url='data:post.url' href='http://twitter.com/share' rel='nofollow'/> <b:if cond='data:post.isFirstPost'> <script src='http://platform.twitter.com/widgets.js' type='text/javascript'> </script> </b:if> </td>
<td><!--Facebook-->
<iframe allowTransparency='true' expr:src='"http://www.facebook.com/plugins/like.php?href=" + data:post.url + "&layout=button_count&show_faces=false&width=100& action=like&font=arial&colorscheme=light"' frameborder='0' scrolling='no' style='border:none; overflow:hidden; margin-left:0px; width:100px; height:20px;'/> </td>
<td><div style='margin-right:25px;'><!-- STUMBLE UPON -->
<script expr:src='"http://www.stumbleupon.com/hostedbadge.php?s=1&r=" + data:post.url'/></div> </td> <td><div style='margin-right:5px;'><!-- GOOGLEPLUS --> <g:plusone expr:href='data:post.url' size='medium'/> </div> </td>
<td><!-- AddThis Button BEGIN -->
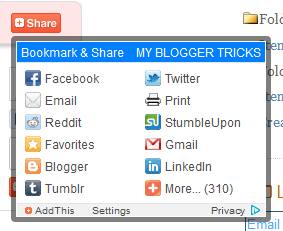
<div class='addthis_toolbox addthis_default_style '> <a class='addthis_counter addthis_pill_style'/> </div> <script src='http://s7.addthis.com/js/250/addthis_widget.js#pubid=xa-4de3b2d654f56f28' type='text/javascript'/> <script type='text/javascript'> var addthis_config = { ui_cobrand: "MY BLOGGER TRICKS", ui_header_color: "#ffffff", ui_header_background: "#0080FF" } </script>
<!-- AddThis Button END --></td> </tr> </table></div> </b:if><br/>
Untuk mengubah warna latar belakang wadah mengedit #FEE6E6
Ubah SAYA TRIK BLOGGER dengan judul blog Anda sehingga muncul pada menambahkan tombol ini pada mouse hover. Seperti ditunjukkan di bawah:

- Catatan: mengabaikan langkah ini jika Anda telah menambahkan tombol + Google di suatu tempat di blog Anda. Cari kode ]]></b:skin> dan tepat di bawah itu paste kode berikut:
<script src='http://apis.google.com/js/plusone.js' type='text/javascript'> {lang: 'en-US'} </script>
- Save dan lihat hasilnya.





bermanfaat sekali ini
ReplyDelete