LIVE DEMO
Langkah :
- Buka akun Blogger Anda
- Masuk ke menu Template > edit HTML > Proceed
- Cari kode dibawah ini
</body>4. Pastekan kode dibawah ini, diatas pada kode diatas :
Kami menyediakan beberapa pilihan yang bisa Anda coba terapkan ke blog Anda :
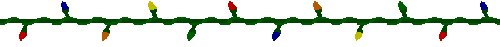
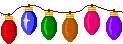
Lampu Natal 1

<style type="text/css">
.luces {
background-image: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh-eRW71TqfF4X07NqdHuog0g3l5xv0Mqq_jKZk-AcQTeyBrYMyfwr0tmpbIa9odx2aU10cpFR-k7CWvtCqbECsbk3inGbaxM2tRnHv_L2FV_N47EtKmoqGkH_R-J94DKzj0BZ1zw90Fqo/s435/luces%2525209.gif);
background-repeat:repeat-x;
height:25px;
width:100%;
position:absolute;
top:0;
left:0;
}
</style>
<div class='luces'></div>
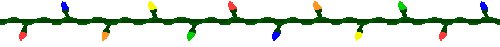
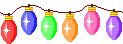
Lampu Natal 2

<style type="text/css">
.luces {
background-image: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjh7YXi_GVwpAuPPcY2obBZ4f4nHk6K_0Xk_HrAAGO_fcfNEb6Omk4d6WVDrDdUAfzG4R7zWbrwQ1fIhpPO20kvszWPfTrgvn1qTRBQKH-yZthaogFDJjM40NviuSZNVkl9az4OBo8DFhs/s457/luces%25252010.gif);
background-repeat:repeat-x;
height:32px;
width:100%;
position:absolute;
top:0;
left:0;
}
</style>
<div class='luces'></div>
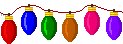
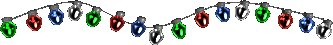
Lampu Natal 3

<style type="text/css">
.luces {
background-image: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEimoF0q4UnMqW3p_XtwkldG84p5bGrALlyMky5raL8B0kPzhFRrCHvjKoftYSuV9kqC8Vc2Mg7vOUYun5IojZj4TOQH9BeU4oELyoC7LfS3k9ABrPmRXFaEjtf71GVWR7755jhBVR6PqJ0/s500/luces%25252012.gif);
background-repeat:repeat-x;
height:47px;
width:100%;
position:absolute;
top:0;
left:0;
}
</style>
<div class='luces'></div>
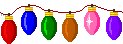
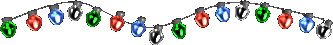
Lampu Natal 4

<style type="text/css">
.luces {
background-image: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEidIo9BKpVZ7mI486130Wdq7GrMQs8kkAuXgMTd07ArOZnp-Ssdgc9D2dEww3M-0jpqPb3ys1biHv4cGXgwqWGG1RIKrrNRldU_vsmPoTTNWpo5dGrFsEArJnt3XUKsPvFg5t5p6nbvMHY/s628/luces%25252014.gif);
background-repeat:repeat-x;
height:48px;
width:100%;
position:absolute;
top:0;
left:0;
}
</style>
<div class='luces'></div>
Lampu Natal 5

<style type="text/css">
.luces {
background-image: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjQAj7PRM2DFHj4EqSJdppdJzmw_Vjb_hWhyphenhypheng3Nn2XkavUIYIwLJ4779e5tQRPiGggK3qf17POenxY2oiWyWz_E1sK2iD5QkrtQHORRh0Dnpg55pwDgKQYHNiUB9RQUUrrBHTSfqbChj64/s80/luces%25252015.gif);
background-repeat:repeat-x;
height:20px;
width:100%;
position:absolute;
top:0;
left:0;
}
</style>
<div class='luces'></div>
Lampu Natal 6

<style type="text/css">
.luces {
background-image: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjzOf1duuSREsxSeMN2dd5ZWzI4sZyFxjJuUUIfd_O1DHUI13WK5WHQeJ2vwIW_ZKgpPX-XgcdC7RI0QV_QiTmV1y_TMbYbyRoJpUMjBSwFWX0pehEgq8ubWtyHVtjCQ3Noi_I0yijPn2U/s360/luces%25252017.gif);
background-repeat:repeat-x;
height:21px;
width:100%;
position:absolute;
top:0;
left:0;
}
</style>
<div class='luces'></div>
Lampu Natal 7

<style type="text/css">
.luces {
background-image: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgF7Q5v4XayHMqjcUbz4ESjWojzJSxY-EY_Tzfzws2m2esqImAF1tFiOHlf35GRDbYBdTz43MoJdTfqfHPpW199_2dm8EXA7VDTSWUMoNmqnF0ocygN8r0pNOuWxWKm1Ij-8nzzFhj_CSY/s204/luces%25252036.gif);
background-repeat:repeat-x;
height:69px;
width:100%;
position:absolute;
top:0;
left:0;
}
</style>
<div class='luces'></div>
Lampu Natal 8

<style type="text/css">
.luces {
background-image: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgIqvbEZpk9vZ8E8OLYixHqipdNCtzYhFMiidmmKVvSiE0TBsw1T7010KkYuJgyIvGgm2P8hjch9FkDkGNDqEi_nqtt4Qr2ocJ-5qJHhxnFqM5UvbFdoAx_Q1fo8H-iP_FAekFF6EI2Ki0/s123/luces%25252037.gif);
background-repeat:repeat-x;
height:44px;
width:100%;
position:absolute;
top:0;
left:0;
}
</style>
<div class='luces'></div>
Lampu Natal 9

<style type="text/css">
.luces {
background-image: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh_CDz9IVW8P4aSpDzqszOJxiEarIvS3dY_aVX9vZNKEmV-aJy_GpCXNjVV5aa4kRv1RqWgtWroAwrgYUobb9PVssevT2lUNJacnmbeJQJ0ri0nomjbC12qM7GcqgHqG4i-JAGO0ORzWTw/s333/luces8.gif);
background-repeat:repeat-x;
height:45px;
width:100%;
position:absolute;
top:0;
left:0;
}
</style>
<div class='luces'></div>
Lampu Natal 10

<style type="text/css">
.luces {
background-image: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjP7gYm5LvlCHyneTPyHHdiWEJNj6gUzP59yt_mbPkN1IJzJpxEmnmDU9iq5GEdpT3bN2KT4AAvHsnR8-l_3s0OdhhT68Ytd_XcR4VtIgmwt7mFSF94TpjcQ7G2BHIe6uF6aBb_DEq9ikM/s129/luces7.gif);
background-repeat:repeat-x;
height:43px;
width:100%;
position:absolute;
top:0;
left:0;
}
</style>
<div class='luces'></div>
5. Save Template Anda
Terima kasih, semoga bermanfaat.
Sumber artikel : http://ciudadblogger.com/2011/12/mas-luces-de-navidad-en-el-blog.html





This comment has been removed by the author.
ReplyDelete