
Menampilkan thumbnail posting memiliki label yang sama atau kategori di bagian bawah setiap halaman blog terlibat pembaca lebih banyak dan meningkatkan tampilan halaman.Sejauh kita memiliki dua gadget terbaik terkait posting diciptakan sejauh ini adalah dengan linkwithin yang saya berbagi di tut dan satu lagi menampilkan hanya link dan saya akan berbagi dalam posting berikutnya. Beban Widget ini cepat dan Anda tidak perlu menginstal script untuk ini karena kode widget disimpan di server linkwithin.Tutorial ini adalah yang paling rinci yang pernah ditulis tentang linkwithin begitu baik ikuti langkah-langkah hati-hati.Silakan lihat demo pertama,
Langkah-langkahnya sangat sederhana:
2. Mengisi kekosongan mudah dan melakukan apa yang mereka katakan. Gambar di bawah akan membantu,

3. Jauhkan lebar untuk tiga cerita yaitu tiga thumbnail jika lebar posting Anda kurang dari 500px
4. Tekan tombol Get Widget dan kemudian klik link Install Widget di halaman berikutnya seperti di bawah ini,

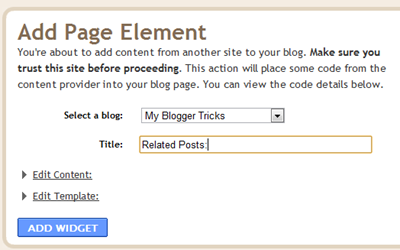
5. Mengubah T itle untuk Related Posts: atau apapun yang Anda mungkin ingin seperti yang ditunjukkan di bawah ini,

6. Sekarang Klik Edit Template Tautan

<b:includable id='main'> <b:if cond='data:blog.pageType == "item"'> <data:content/> </ b: if> </ b: includable>
Kode di atas akan menyembunyikan thumbnail muncul di homepage.
8. Selanjutnya klik Konten Ubah Link dan menambahkan kode tambahan berikut tepat di atas kode di dalam widget,
'<script> linkwithin_text = Related Posts: '</ script>
Ganti Related Posts: dengan teks yang Anda inginkan.
9. Akhirnya tekan tombol ADD WIDGET.
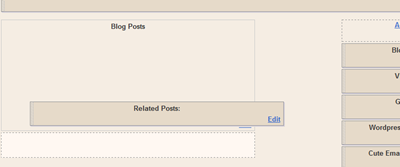
10. Setelah Anda dibawa ke halaman Elemen Halaman dari account blogger Anda, cukup drag widget ke bagian bawah tubuh posting Anda seperti ditunjukkan di bawah,

11. Klik tombol "Simpan" tombol oranye di sudut kanan atas dan Anda selesai!
Beritahu saya jika Anda membutuhkan bantuan lebih lanjut tentang hal ini. Saya berharap kustomisasi sedikit bisa membantu bagi Anda. Perdamaian.





Post a Comment
Beberapa panduan dalam berkomentar :
Untuk menyisipkan kode ⇨ [code]KODE ANDA[/code]
Untuk menyisipkan quote ⇨ [blockquote]QUOTE ANDA[/blockquote]
Untuk menyisipkan gambar ⇨ [img]URL Gambar[/img]
Untuk menyisipkan video ⇨ [youtube]URL Video[/youtube]
Anda bisa mengekspresikan komentar Anda dengan emoticon
Klik subscribe by email agar Anda segera tahu balasan komentar Anda